We are very excited to announce the release of the v1.0 of the AMP for WordPress plugin! This major release brings many new features that enable the smooth integration of AMP content creation on your website. The v1.0 stable release has been extensively tested and is considered production-ready.
From this release forward, the plugin is called the “Official AMP plugin for WordPress“, reflecting the direct support from the AMP team, and the efforts the community and development team have made, and will continue making, to make it as easy as possible to bring good user experiences and performance to your WordPress site.
With enhanced AMP support, content creation controls, and reporting around the process of automated sanitization of the themes and plugins on your site, the plugin makes it possible to serve any URL on your site with AMP (not just post).
Alongside this release we also launched this website providing extensive documentation and guidelines for anyone getting started with AMP on WordPress, or looking to bring their AMP content creation in WordPress to the next level. If you’re looking to go beyond the default settings and offer a vibrantly rich experience for both site admins, developers, and content consumers alike, we recommend digging into this site and learning more about how you can leverage the plugin for rich content experiences.
Gutenberg-ready
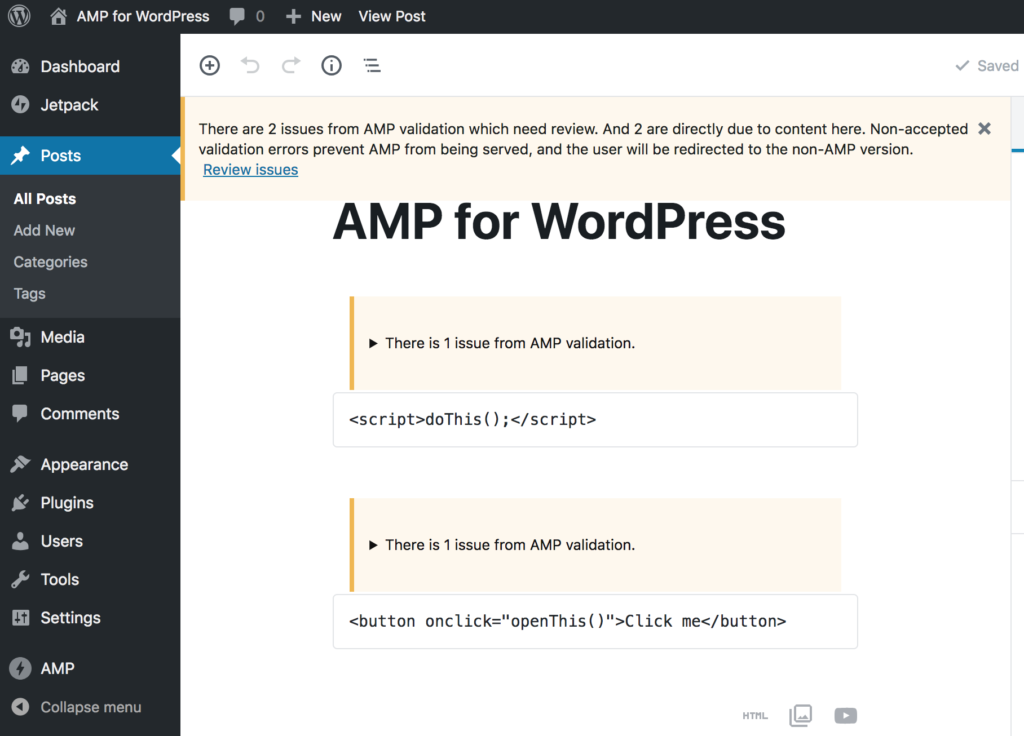
The AMP plugin offers integration with the Gutenberg block-based editing experience. If a given block contains AMP-invalid markup such as a Custom HTML block with forbidden tags, the plugin will flag the error and a notice above the block will be displayed:

This helps you know if your content will look and work the same in AMP. And if there’s an issue, you’ll know exactly where it is.
Visual and Functional Parity
The plugin provides the capabilities needed to enable full visual and functional parity between AMP and non-AMP pages. In cases where there are validation issues, the plugin compatibility tool exposes detailed information about the problems, including direct references to the offending markup, and the site component (i.e. plugin, theme, or core) responsible for originating that markup.
The plugin offers the capability of eliminating AMP validation errors from a given URL by removing the offending element behind them. But, as a developer, you have control on the actions taken for any specific validation error. If a given error is associated with a key visual or functional component of your site, you can prevent the offending markup from being removed from the page, ensuring the non-AMP version of the page will be served, and no AMP errors will ever appear on your Search Console.
Your Site’s Theme
With the new serving strategies provided by the plugin (i.e. new ‘Transitional’ mode – formerly ‘Paired’ mode, and Standard mode – formerly Native), the plugin allows you to use your own theme’s templates and stylesheets:
Control Which URLs Are AMP
The plugin offers granular controls you can leverage to choose which templates should be served as AMP, or you can choose to have your entire site being served as AMP (i.e. ‘Native’ mode, now known as ‘Standard’):
In this way, you can advance your AMP content creation strategy in a progressive manner, using AMP where it works best, and gradually increase the scope of the templates that use it.
Core Theme Support
The plugin provides support for full AMP-compatibility to 4 core themes, including the latest one,Twenty Nineteen. These core themes look and function the same in AMP and non-AMP, including all WordPress features like widgets, menus, embeds, and comments.
Classic Mode (now known as ‘Reader’)
There’s still support for Classic (Reader mode) templates, which are also Gutenberg-ready. However, given the new capabilities of the plugin, we strongly recommend upgrading to ‘Standard’ mode (formerly ‘Native’) or ‘Transitional’ mode (formerly ‘Paired’) so that you can achieve full visual and functional parity for your site.
Getting Started
We invite you to try this new release by:
- Download the plugin and upload it into the /wp-content/plugins/ directory in your site; or justt click on “Add New” in the WordPress Admin to install it
- Once installed, click on the “Activate” button
- If you currently use older versions of the plugin in ‘Classic’ mode (now known as ‘Reader’), it is strongly encouraged to upgrade to the latest version of the plugin and migrate to ‘Transitional’ mode (formerly ‘Paired’) or ‘Standard’ mode (formerly ‘Native’) mode. Learn more details about the features above in the Plugin site
Join us as we continue on this journey and please share your feedback on the latest release. We’re enthusiastic about the potential the plugin has to improve the user experience on the web and look forward to what is ahead. If you are interested in helping shape it for the future, the plugin is also available on Github and you can join the development efforts.
Thanks for sharing
Thanks for shring
Thanks so much for creating this awesome plugin!
I’m really excited to install it and test it out.
After removing the plugin the menu on the mobile web does not work
How can I solve that
Hi Jorge Barrameda,
How are you? We have our official support at https://wordpress.org/support/plugin/amp/
Once you open a topic at the forum. We will be able to help you.