Guest post by Thomas Maier from Advanced Ads.
When “mobile” became a thing about 7 years ago, I was one of the first to implement a responsive design and a dedicated ad setup on my websites since the old formats were either not visible or created a lot of invalid clicks. This first-mover advantage helped my sites to grow to over 100 MM ad impressions per month, most of them on mobile.
I was excited about AMP because we could replace our own and time-consuming hacks with a standardized approach that works out of the box and created a faster experience for our users. The AMP plugin for WordPress allows me to use AMP without any coding on my small private blog and on the platforms our customers are running today.
As the developer of an ad management plugin for WordPress, the decrease in revenue from mobile traffic was one of the more significant issues in the last years. My tests confirmed that AMP is helping with that too since faster websites and ads attract more visitors and a higher likeliness of users noticing the ads even on small devices. How is that possible?
AMP-pages are not only faster when users visit them on your server. They are also cached by search engines like Google or Bing and served instantly if a user clicks on the results. They even show your ads in these results while the user is, technically, not even on your site. This feature creates a lot more opportunities for users to get in touch with your content and increases the chance to see relevant ads.
How to place ads on AMP pages
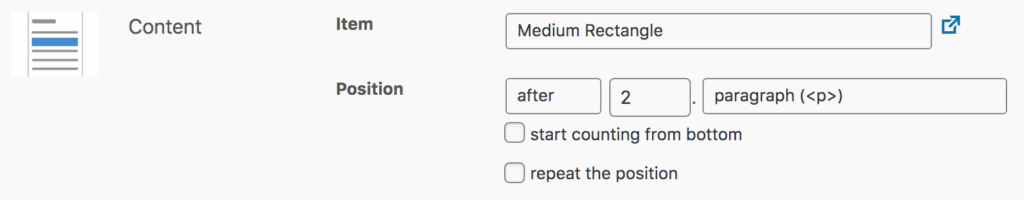
Placing ads on AMP pages can be as simple as placing ads on non-AMP pages. With Advanced Ads, you can use almost all placements to automatically inject ads into the content of both versions or place the ad units manually.

Ads that only consist of an image with a link to an advertiser’s page will work out of the box on AMP and non-AMP pages. The same accounts for most HTML ads, especially when you are using the Standards website mode in the AMP plugin.
How to use AdSense on AMP pages
JavaScript-based ad units like Google AdSense use a different code on AMP pages than on the regular version of your website. Lucky for you, the Responsive Ads add-on for Advanced Ads automatically converts them into the correct AMP-version or allows you to define a fallback size in case the ad type does not have an AMP-equivalent.
Advanced Ads – Responsive Ads allows you to handle AMP-versions from over 150 other ad networks and vendors as well. The plugin also comes with a condition to show specific ads on AMP only or exclude them from all AMP pages.
AdSense reports for AMP ads
Once you extended your AdSense ads to work on AMP-pages, you can view the “Content platform” report in your AdSense account to see your overall revenue increase. On my personal blog, the AMP version drove in 20% of the overall traffic, while the page RPM is much higher. In total, the overall revenue share from AMP pages is at 40%. I find this quite impressive and would anyone advice to at least test ads on AMP pages.
From my experience as a plugin vendor and ad consultant, many publishers know AMP but did not find the time to adapt it to their site, yet. This gives anyone using it already an advantage to gain more traffic and revenue.
Gain that advantage in your niche and set up Auto ads using the AMP plugin and Advanced Ads.
Hello, I am using an AMP Native Website on WordPress and I have a problem with AdSense Fallbacks on Browsers that block ads like the DuckDuckgo Browser,
reading the amp blog I tried adding a fallback div but unfortunately, that did not work.
can you please guide me on this how can I solve this, please?
My adsense always showing “Get Code” 🙁
Wow, thank you, it worked
In my blog, Google ads are not showing in my amp posts
Please guide what to do?
Hi Bikash,
How are you? We have our official support at https://wordpress.org/support/plugin/amp/.
Once you open a topic We will be able to help you.