Do you know that the OneSignal WordPress plugin is AMP Compatible? Yes, it is true you can add Web push notifications to your AMP WordPress website, OneSignal plugin now is part of our ecosystem plugins, recently I posted a video with the steps to enable Push notifications on your AMP website.
What are Web push notifications?
Web push notifications are an exciting way to re-engage with users in a discreet, non-intrusive manner. They can be used to drive traffic and make your web application more engaging, for that the user needs to subscribe to receive notifications from the website.
A web push notification is a message that gets sent directly to your users’ devices (smartphones or desktops) without requiring any interaction on their part, all this is possible because of new technologies around the Progressive web apps, such as Service Workers. You can know more about that at the dedicated section about Progressive web apps at web.dev. These messages are used for many different purposes: welcoming new subscribers, reminding them about some important event, offering promotional material, and so on.
How does OneSignal help us achieve web push notifications on our website?
There are many Push notification messaging systems on the market:
- Firebase cloud message
- Onesignal
- Push engage
- SendPulse
- And others
OneSignal became a widely used Push Notification service because of its support of the WordPress ecosystem, and simple wizard configuration process. Like some services available on the market, OneSignal is designed to help you send notifications and seamlessly manage your user communication across a variety of channels, including web push. We provide built-in support for Chrome, Safari, Firefox, and other top web browsers, so you can send eye-catching messages to all your website visitors without doing any development work.
OneSignal’s segmentation feature gives you the ability to group and target devices with more personalized and engaging messages. By using segments, you can target specific audiences and provide more personalized messages that can help you have more success in your marketing campaigns and improve the user experience. Have you ever wondered how to add web push notifications to your website for free? In this tutorial, we’ll show you how to set up and send browser notifications using OneSignal.
How to add push notifications to an AMP WordPress website with OneSignal?
If you have an AMP WordPress website the process to include push notifications into your website, doesn’t change as a normal WordPress website. OneSignal plugin is full-Compatible with AMP and doesn’t require any extra steps.
So what are the necessary steps to present and add push notifications to an AMP WordPress website?
- Set Up Your OneSignal Account
- Install the OneSignal Plugin in WordPress
- Send Your First Web Push Notification
- Web Push Best Practices & More
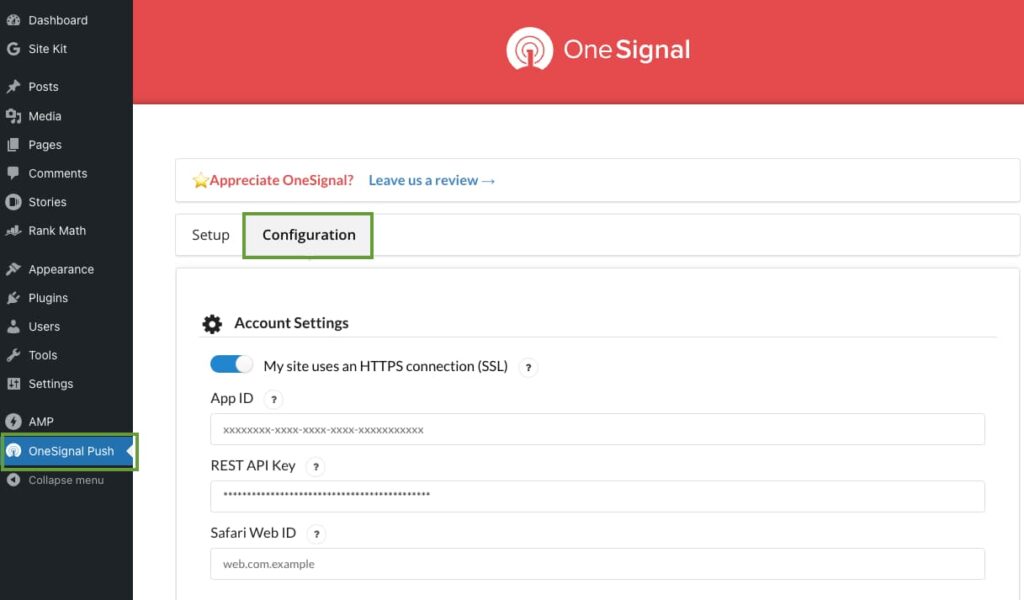
Once the OneSignal account is created and the WordPress plugin is installed, The last thing you need to do is configure the OneSignal plugin. Inside your WordPress admin panel on the left side of the navigation bar, you should see a new plugin item entitled OneSignal Push. Click on this plugin, then click on the Configuration tab on this page.

In the App ID and REST API KEY field, enter the information provided in your OneSignal Web Configuration setup. Once you’ve copied and pasted these values into the appropriate fields, click FINISH in your OneSignal dashboard to conclude web configuration.
Back in your WordPress account, scroll all the way down on the OneSignal plugin page and click the Save button at the bottom.
Best practices for push notification with OneSignal
When you think about push notifications, you probably think about how annoying they are. Isn’t it? The truth is, that push notifications can be useful in the right context. For example, if you’re a news organization, or you’re another type of content creator, you can use them to bring users back to your app and keep them engaged.
With that out of the way, here are some examples of when it’s okay to use push notifications:
- When there is breaking news that might interest a particular user
- When there is an offer for an exclusive discount or agreement for a defined period of time
The main point is that it should be from the title and description of what a current notification will contain – give hope by describing a fake copy as “New mailbox message!” or “New request” to persuade the user to click on the notification, this can increase the rejection over the notifications, and the users unsubscribe they never will get back.
AMP plugin Ecosystem
Like One Signal Plugin, we have an extensive list of plugins and themes compatible with the AMP plugin, to know more please check our Ecosystem page. And if you are already using the OneSignal plugin please let us know in the comments, or if you are a plugin developer that wants to make your plugin AMP-compatible please contact us via the submission form.
Thank You for this tutorial. I m looking to add push notifications and will be giving OneSignal a try