What is mobile redirection?
In short, mobile redirection refers to the automatic forwarding of a user from one web address or website version to another, when a user accesses your site from a mobile device.
The mobile redirection feature within the AMP plugin allows you to automatically redirect visitors to the AMP version of your site when they access from a mobile device. This can be useful when you’re using paired AMP (via the plugins Reader or Transitional modes) as it ensures the AMP version of your site is always the one served from mobile. This ensures a fast and responsive user experience.
If your site is using the AMP plugin in standard mode your website is AMP by default, therefore mobile redirection is not required.
What is mobile first indexing?
Mobile-first indexing (MFI) is a Google led initiative that allows the mobile version of a website to be used as the primary version used when indexing sites for inclusion in search results.
Historically Google used the desktop version of a site to measure a sites performance. Nowadays with more searches taking place from mobile devices the performance factor used in Search Engine Position Ranking (SERP) has also shifted to mobile.
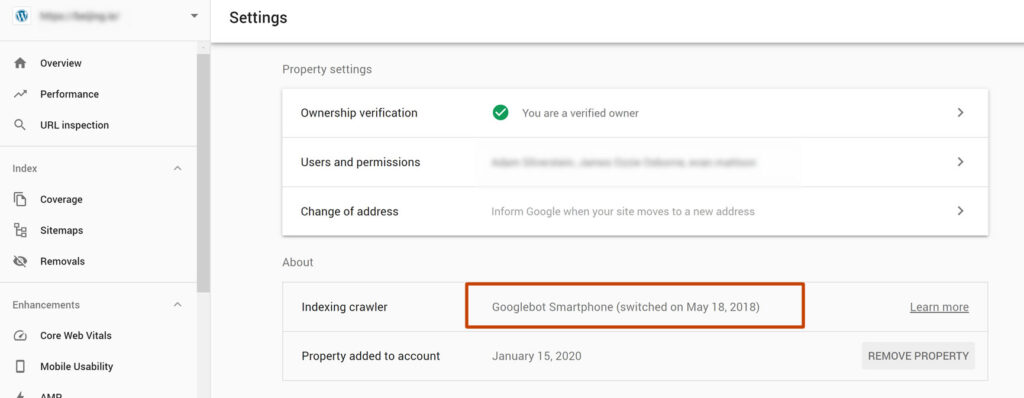
To confirm your website’s mobile version is the one considered for search you can navigate to your website property within Search Console. From there click on the “Settings” tab and look at the “Index Crawler” option.

What are the benefits of enabling this feature?
If you do a performance check on both the AMP and non AMP version of your site using a service such as web.dev or PageSpeed Insights you’ll likely notice a performance boost on the AMP version of your site.
With mobile redirection enabled this means that the AMP version of your site will be the one used as a factor when it comes to Indexing. With your website performance being one of the primary factors when it comes to evaluating your position in search, you can therefore benefit from a boost in where your sites position ranking, and with that an increase in site visits.
Sounds great, how do I enable mobile direction?
Luckily all it takes is the flick of a switch. If you’re using AMP in Reader or Transitional mode you’ll see a toggle illustrated below within the plugins settings, which you can use to enable this feature. The feature isn’t required in standard mode, with AMP being the only version of a users site.
That was easy, what next?
Once you’ve enabled mobile redirection that’s it. You can simply let search engines do their job and hopefully after your site is re-indexed the new and improved performance score will benefit your ranking.
If you’d like to ensure best practices are being followed with your mobile AMP version you may also be interested in the below:
Ensure you switch to one of the available themes if using Reader mode
If you’re using AMP in Reader mode with the legacy template the appearance and style may not match your canonical (non AMP) site in design and layout. In addition widgets will not be active so the content may not be as substantial.
Ensure your mobile content matches the content on the desktop version of your site.
The content you have on your site should appear in both your AMP URLs and non AMP URLs alike. This means if you’re using features such as breadcrumbs, a table of contents, related posts or internal links you want to ensure these are accessible on AMP URLs only.
If you’re using plugins for such features use plugins that are AMP compatible.
Switch to Transitional mode if your theme and plugins support it
Transitional mode can provide better results, ensuring all content types can be served in AMP. In addition widgets are available and it provides a better and consistent user experience, with the styling and layout matching your canonical (non AMP) URLs.
If you haven’t tried out the mobile redirection feature go ahead and give it a try, your AMP enabled website deserves it!
Additional Resources / Supporting Documentation
when i chack the standard mode i get good result for amp checker site but when I check the traditional mode I get result that says the site isn’t amp but it redirect to amp version so it is not seen good..
Thanks for finally talking about >Mobile Redirection & Mobile First Indexing –
AMP for WordPress <Liked it!