If you’ve been using the AMP plugin prior to v2.0, you are used to the old Reader mode approach, in which simple templates are used, with limited scope on the types of content that can be served.
From v2.0 onwards, the old Reader mode theme is referred to as Legacy AMP theme, while the new Reader mode has been significantly expanded with full-site coverage (rather than just singular posts and pages), template and design variations from selecting alternate themes to better match your site’s brand, and support for standard WordPress features like navigation menus, custom logos, and commenting.
With so much advances with both AMP and the official AMP for WordPress plugin users can, and should benefit from switching to one of these many available Reader mode themes.
This blog post outlines the reasons why you should consider upgrading from the legacy Reader AMP theme and take advantage of full AMP-compatible themes in this scenario.
What is Reader mode and why does it exist?
Reader mode is a popular AMP plugin template mode for users who are using a non compatible WordPress theme. It allows users to have AMP versions of their content running alongside their canonical (non-AMP) content.
This mode was previously the default and only mode available in the early stages of the AMP plugin. Users could benefit from AMP valid versions for their singular content, pages and posts in the form of basic templates which made up the legacy Reader mode theme—without impacting their canonical site.
With advances to the AMP plugins Reader mode you can now test out AMP versions of your content while also experimenting with or activating a different theme for your AMP URLs.
If you’d like to learn more about Reader mode we have more detailed documentation.
Why does the legacy Reader theme remain an option?
The legacy Reader theme remains as an option as there are many users who have these active for their Reader mode enabled site. They remain using this theme for various reasons. In many cases they may not be aware of advances to Reader mode or they may have a web designer who looked after their site when this was the only theme available. Alternatively they may simply like the basic appearance which the legacy theme provides, with most of their traffic on mobile only.
What are the advantages of switching to a Reader mode theme?
Switching from the legacy theme to one of the available Reader mode themes can bring many benefits for your AMP URLs. These include the following:
- Not just for mobile: Using one of the non legacy Reader themes will ensure your site looks great on mobile or desktop. When directing users to your site why direct them to the AMP version of your content, no matter what the screen size the reader themes will be optimized to suit.
- Easily implement a working navigation menu: One of the common queries we encounter in the support forums is how to implement a working sidebar in legacy Reader mode. Rather than developing your own solution using amp-sidebar or a plugin you easily achieve a modern navigation menu without any programmatic effort by selecting a Reader mode theme.
- Use a full fledged WordPress theme: There are an ever increasing number of AMP compatible themes which come with regular updates and ongoing development.
- Migrate to a fully AMP site: If you’re happy with the performance of your AMP URLs in Reader mode you may consider going fully AMP with your site. If so why not test out the AMP plugins standard mode, while selecting the theme you previously used in Reader mode as your active theme. For more information on standard mode visit here.
- All content types: When you switch to a Reader mode theme you have the option to serve all templates and content types as AMP, not just singular content such as pages and posts.
How do I switch to one of the Reader themes?
It’s similar, access your the AMP plugins settings page and from there select your preferred theme. If you don’t see a theme you like listed have a look at the verified as compatible themes and install one of them as you would any other WordPress theme. If you still don’t see the theme then listed within your Reader mode theme section see this guide on how to add your preferred theme for selection.
How can I customize my reader mode theme?
If you’ve selected Reader mode you’re using paired AMP, with one theme active for your AMP URLs and another default theme active for your canonical site. You’ll therefore have two versions of the Customizer available.
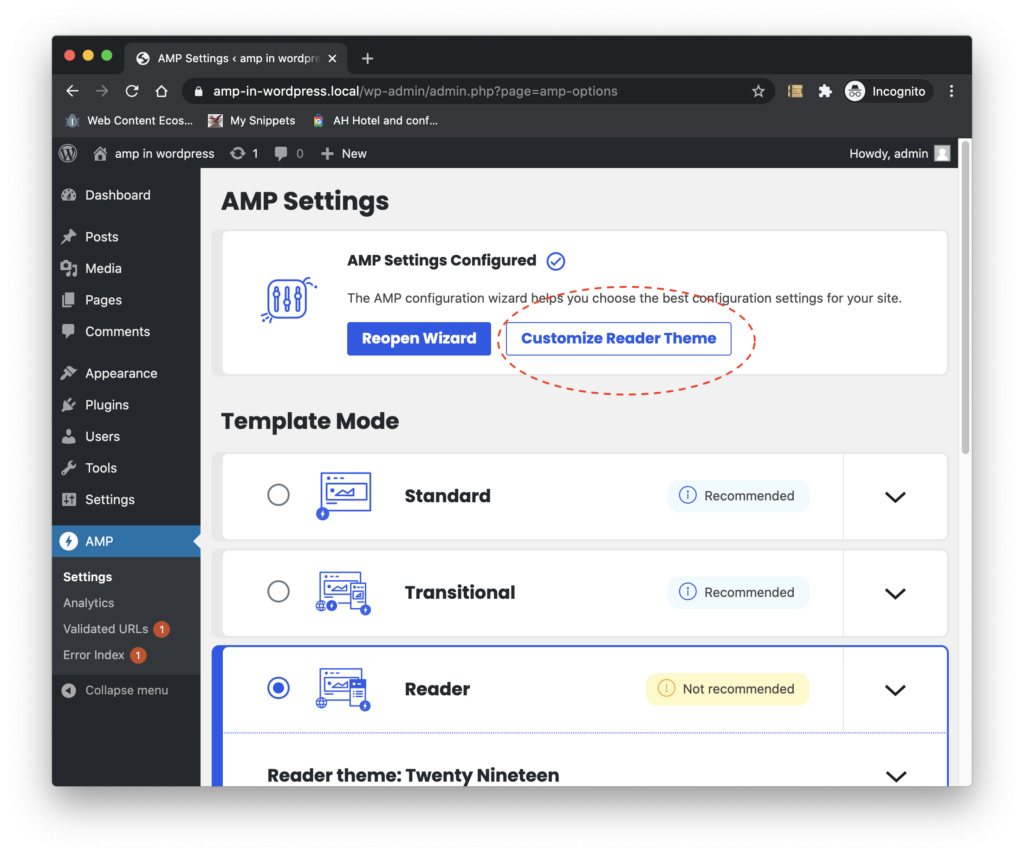
While there are various methods to access your Reader mode Customizer outlined here one of the simplest methods to easily access your Reader mode AMP Customizer is to press the “Customize Reader Theme” button within your AMP Plugin settings screen.

I don’t see the theme I would like available in the list of reader mode themes, how do I add it?
If you want to test out any theme for your Reader mode AMP URLs there are few different options to ensure any installed theme is available in the selection of Reader mode themes. We’ve written a guide outlining the steps involved.
Note that AMP works best for themes that are fully AMP compatible. While you can make almost any WordPress theme appear in the selection of available Reader mode themes don’t expect all functionality to work as expected if using a theme which isn’t declared as fully AMP compatible. Reach out to your theme developer and enquire about AMP support if you’re unsure.
I want to develop my own Reader mode theme, how do I get started?
If you have the development skills to build your own theme great! Developing a reader mode theme is no different to developing a WordPress theme, you just need to declare AMP support to ensure your custom developed theme is available in the list of available reader mode themes.
You may wish to use a compatible framework such as Genesis to build your theme, fork a core WordPress theme or build a child theme of an already compatible theme. A good pace to start is this WordPress Theme Development resource. If you happen to build something special you can also submit your theme for inclusion in our compatible themes showcase.
Conclusion
If you’re using the legacy Reader mode at present try out one of the compatible themes and see how it fits your site. It could bring you one step closer towards a Standard mode AMP site.
Hi, I built my own site using Elementor and want to improve the mobile loading speed & experience. There is no email address on your site to ask specific questions. I know you cover this question in your FAQ’s but how do I know if that is up to date?
@martin Elementor unfortunately isn’t fully AMP compatible as of yet. Many Elementor blocks may work in AMP although you may encounter some validation errors with others, it depends on what blocks you’re using.
Feel free to reach out in the plugins support forums if you have any further questions and we’d be happy to help.