Reader mode is an option if your theme is not currently AMP compatible. By default, you can select any of the WordPress Core Themes (except for the non-responsive Twenty Ten) and the AMP Legacy theme as your Reader mode theme. While in the future the plugin will increase the list of AMP compatible ecosystem themes, it is possible to add any AMP compatible theme to the list with just a few steps depending on your current active theme. In this Playbook, we discuss three common scenarios where Reader themes can be used and how to configure them.
Scenario One #
In this scenario we have an Active theme that is not AMP compatible. In this case we want to use an AMP compatible theme as the reader theme. We can do so following these steps:
- Install an AMP compatible theme
- Navigate to AMP > Settings > Reader > Reader themes to check if the theme is available on the list
- If not present, create a child theme of the AMP compatible theme
- Add the
AMP: truemetadata value to the child theme’s stylesheet (style.cssfile):
/*
Theme Name: AMP Reader Theme
Description: This is an AMP Reader Theme
Template: harrison
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: ampreadertheme
AMP: true
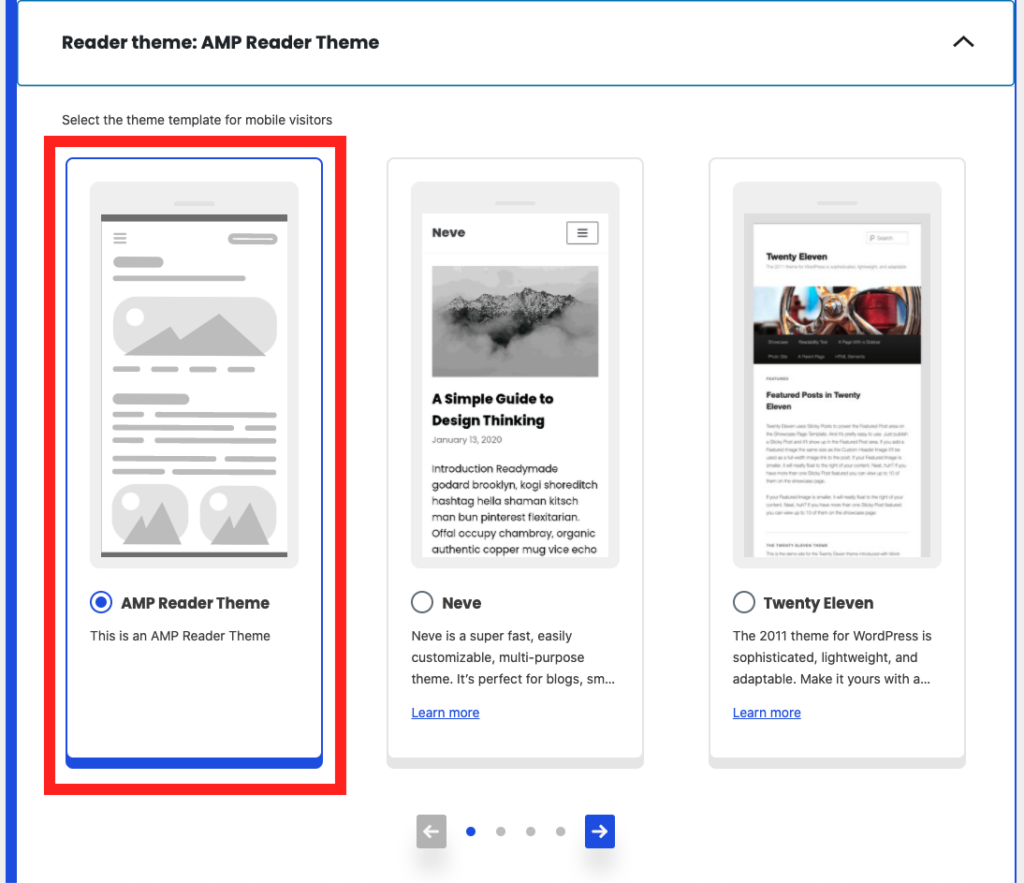
*/Code language: JSON / JSON with Comments (json)5. The theme will now be available in the list to use for your AMP content in Reader mode:

Optionally, providing a screenshot-mobile.png (or screenshot-mobile.jpg) alongside the child theme’s screenshot.png allows for better presentation in the list of Reader themes.
Scenario Two #
In this scenario we have an active theme that is AMP compatible, but we would like to make specific changes to it or use another AMP compatible theme for Reader mode. In this case the recommended way to go would be to use Transitional or Standard mode as the active theme is fully AMP compatible, and follow the same steps above to set up a child theme of your active theme or another installed theme.
Scenario Three #
In this scenario we have an active theme is already a child theme or custom theme, and would like to use an AMP compatible theme available on WordPress.org or one already installed. In this case we can do the following:
Add the amp_reader_themes filter to your active theme’s functions.php file or a custom plugin:
add_filter( 'amp_reader_themes', function ( $reader_themes ) {
$reader_themes[] = [
'name' => 'Neve',
'slug' => 'neve',
'preview_url' => 'https://wp-themes.com/neve',
'screenshot_url' => 'https://i0.wp.com/themes.svn.wordpress.org/neve/2.7.5/screenshot.png?w=1144&strip=all',
'homepage' => 'https://themeisle.com/themes/neve/',
'description' => 'This is a non-core theme.',
];
return $reader_themes;
} );Code language: PHP (php)Update the values for your preferred AMP compatible theme. Please note the slug of the theme is required.