If you have been using the AMP plugin prior to v2.0, you are used to the old Reader mode approach, in which simple templates are used, and there is a limited scope on the types of content that can be served using it. From v2.0 onwards, the old Reader mode theme is referred to as Legacy AMP theme, while the new Reader mode has been significantly expanded with full-site coverage (rather than being limited to singular posts and pages as in legacy Reader mode), template and design variations from selecting alternate themes to better match your site’s brand, and support for standard WordPress features like nav menus, custom logo, and commenting.
In a nutshell, as of v2.0 any AMP-compatible theme can be used to serve AMP pages in Reader mode. This means that key features such as nav menus, logos, commenting, and template design variations, are available to you out-of-the-box. It is also possible to serve all URLs of a Reader-mode site in AMP, as opposed to just singular posts.
For backwards compatibility, the old Reader mode AMP post templates are still available as a “Legacy” theme which is not going away, but it remains limited to serving AMP for singular posts
Initializing Reader themes #
In Reader mode a request for an AMP page causes the Reader theme to be loaded instead of the active theme. This mechanism uses the same logic the Customizer uses to switch themes for previews. An important implication of this is that if you have custom post types, taxonomies, blocks, or shortcodes, they must be registered in plugins instead of your theme in order for them to be available on AMP pages. It is already a best practice to do such registration in plugins, but WordPress does not enforce it. The plugin will soon also provide a theme scanning capability which will detect whether the active theme is doing any such registrations in order to warn you before activating a Reader theme.
Loading a Reader theme on an AMP request happens at the plugins_loaded action (at priority 9). The Reader theme is loaded this early to ensure it can be accessed in the Customizer and that all of the theme’s functionality can be initialized properly. If you customize the query param used for AMP URLs to be different from the default of amp (via the amp_query_var filter) then you must do this in a plugin before this plugins_loaded action occurs. Otherwise, you will not be able to select a Reader theme other than Legacy. Reader themes require the use of a URL query param (e.g. ?amp=1) as opposed to an endpoint (e.g. /amp/), though we intend to improve the customization of this in the future.
Reader Theme Customizer #
When Reader mode is selected, two themes are used and therefore there will be two versions of the Customizer available: the default Customizer for the active theme, and the AMP Customizer for the AMP Reader theme. Notice that this applies only in Reader mode, as in Standard and Transitional modes a single theme is used, and therefore a single customizer.
Accessing the customizer #
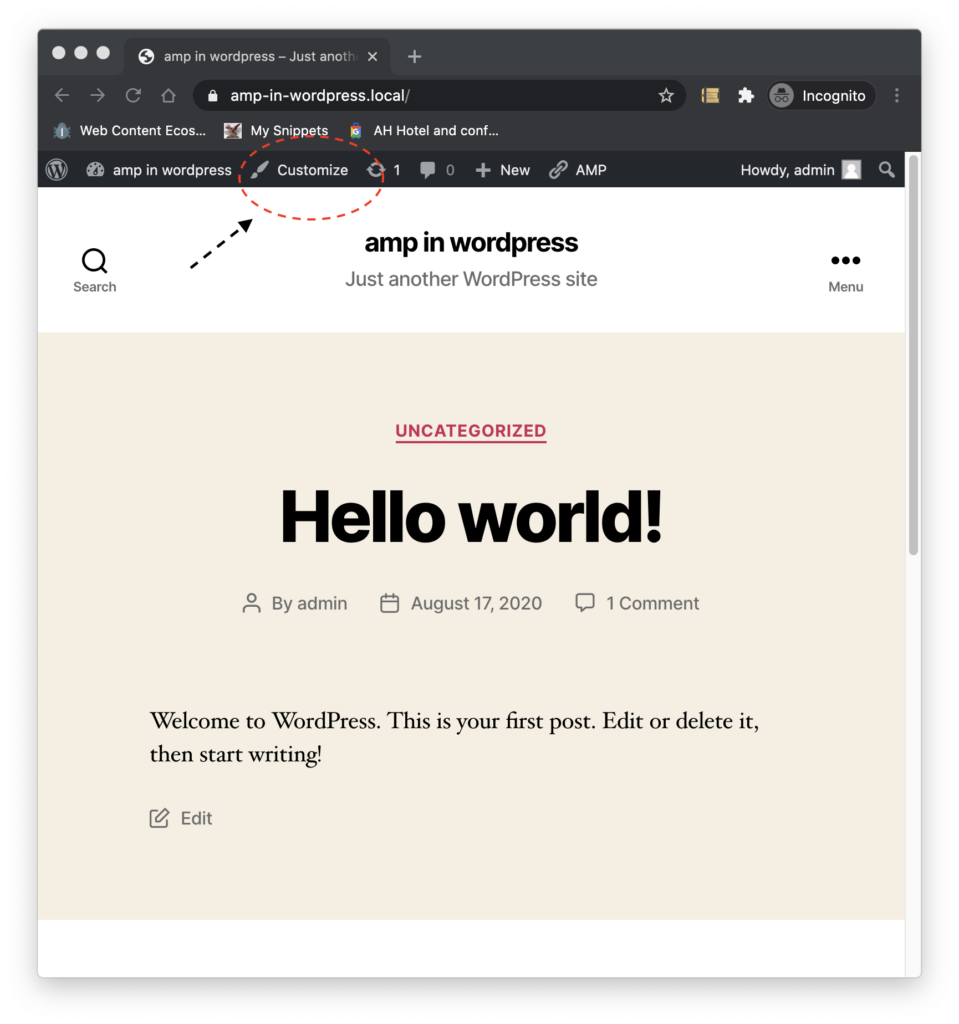
The AMP Customizer is easily accessible in different ways: via the Customize link in the admin bar on AMP pages:

If you are on the primary theme, and click on the Customizer link, you are taken to the customizer for the main theme. And if you are on the Reader theme, then you are taking to the Reader theme customizer.
Via the Appearance admin menu you can also access the customizers for both themes. Using the regular entry points in the Appearance menu for the primary theme, and the AMP entry point in the same menu for the Reader theme:
Or via the AMP settings screen:
Tablet form factor #
The Reader theme customizer opens by default on a tablet form factor because in Reader mode, users experiencing the Reader theme will be coming via mobile devices; and there is a clear notice indicating you are customizing the Reader theme.
With the AMP Customizer you can assign the nav menus used in your active theme to nav menu locations used in the Reader theme.
Theme Settings #
Some settings may be shared between the primary and Reader theme customizers. In such cases, the Reader customizer will tell you that the setting in question also applies for the primary theme:
Also, if there be the ability to copy the theme modifications from the active theme over to the Reader theme so you can preview and tweak how the logo, background color, header, and other settings look in the Reader theme prior to publishing.
Additional CSS #
The Additional CSS section of the Customizer allows styling the Reader theme independently of the Additional CSS you can add style of the active theme.
Disjoint parts #
Widgets are not supported on AMP pages with a Reader theme, so the Widgets panel of the AMP Customizer is removed. The Homepage Settings section is also removed since it exclusively contains global site options that are not specific to the AMP version of the site. The Themes panel is also removed in the AMP Customizer; switching Reader themes currently must be done from the AMP settings screen.
Customizing Legacy AMP themes #
When using Reader mode with a Legacy AMP theme, there is only the standard version of the customizer for the primary theme, and an AMP configuration panel for the Legacy theme is provided for making basic changes to the appearance of the post templates.