The official AMP Plugin provides three template modes: Standard, Transitional, and Reader. You can choose one mode based on your site’s characteristics. Specifically:
- Standard Mode is an ideal configuration for your site, which means that your site is fully AMP-compatible and using AMP-compatible themes and plugins. This means that your whole site will be served as AMP and there is no need to maintain two different URLs for AMP and non-AMP pages.
- Transitional Mode maintains two versions of your site – an AMP version and a non-AMP version – but uses the same theme templates for both. This mode is ideal if your site theme is not fully AMP-compatible but the look and feel and/or functional differences are acceptable.
- Reader Mode maintains two versions of your site just like Transitional Mode, but in Reader Mode, two different theme templates are used for the AMP version and the non-AMP version. This mode is recommended when your theme is not AMP-compatible and/or you are using plugins that are not AMP-compatible, and you can’t switch to AMP-compatible ones.
Both Transitional and Reader modes are “paired AMP,” as there are two versions of the site, whileStandard mode is known as “AMP-first”, where there is a single version of your site powered by AMP. In the paired AMP cases, there is a paired URL structure.
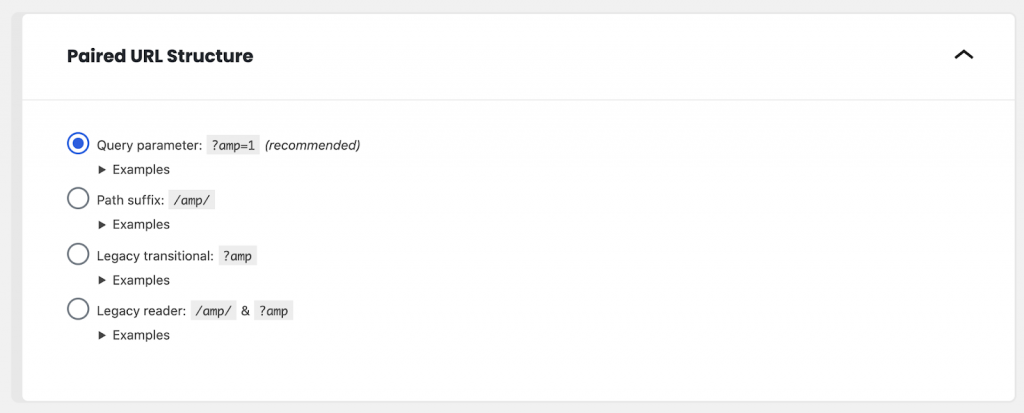
The AMP plugin provides settings to change the paired URL structure via a new admin settings section, Paired URL Structure, from version 2.1. In this section, users can choose between four built-in paired URL structures:
- Query parameter, where ?amp=1 is used on all URLs. This is the default for new installs and it is the recommended structure since it does not conflict with any rewrite rules. It also doesn’t result in 404 errors when AMP is deactivated.
- Path suffix, where /amp/ is used on all URLs. This is available due to popular demand (e.g. vanity reasons), although it offers no functional benefits over ?amp.
- Legacy transitional, where ?amp is used on all URLs. When upgrading the plugin from 2.0.x, a site in Transitional mode (or Reader mode with a Reader theme) will default to this structure.
- Legacy reader, where /amp/ is used on all non-hierarchical posts and ?amp is used on everything else. When upgrading the plugin from 2.0.x, a site in Transitional mode will default to this structure. (Note: This is the only structure that continues to support the amp_pre_get_permalink and amp_get_permalink filters.)

Each structure includes examples of how they will look:
Customizing AMP Endpoints #
If you’re using AMP in Reader or Transitional mode, you have an AMP version of your site alongside the “canonical” version (non-AMP). This is commonly known as paired AMP, with AMP URLs typically accessible by appending a /?amp query to your canonical URL.
Canonical URL example: mywebsite.com
AMP URL example: mywebsite.com/?amp
As of version 2.1, you can now choose your preferred AMP endpoint structure from within the plugin settings, while in paired mode.
You can customize site endpoints by using amp_custom_paired_url_structure filter and extending AmpProject\AmpWP\PairedUrlStructure class. Please note that the extended class must have add_endpoint and remove_endpoint methods defined.
In order for the custom URL structure to work, the amp_custom_paired_url_structure filter must be added before the plugins_loaded action at priority 7 (since the paired structure has to be set at this point to be used by the PairedRouting service). So the best bet is to add the filter at the top level of your plugin and not inside of an action. For example:
add_filter(
'amp_custom_paired_url_structure',
static function () {
require_once __DIR__ . '/CustomUrlStructure.php';
return CustomUrlStructure::class;
}
);Code language: PHP (php)When a custom paired URL structure is used, all of the built-in structures are disabled.
Custom URL Structure Prefix Example #
The suffix scenario is available by default, but what about changing the prefix?
As explained above you need add a amp_custom_paired_url_structure filter with custom class extended PairedUrlStructure class and have two required methods, e.g:
add_filter(
'amp_custom_paired_url_structure',
static function () {
require_once __DIR__ . '/PrefixUrlStructure.php';
return PrefixUrlStructure::class;
}
);Code language: PHP (php)The PrefixUrlStructure.php file will have a class that adds two required methods as shown below:
<?php
/**
* Class PrefixUrlStructure.
*
* @package Google\AMP_Path_Prefix_Paired_URLs
*/
use AmpProject\AmpWP\PairedUrlStructure;
/**
* Descriptor for paired URL structures that start in /amp/ path prefix.
*/
class PrefixUrlStructure extends PairedUrlStructure {
/**
* Add amp subdomain to a URL.
*
* @param string $url URL (or REQUEST_URI).
* @return string URL with AMP path prefix.
*/
public function add_endpoint( $url ) {
if ( $this->has_endpoint( $url ) ) {
return $url;
}
$slug = amp_get_slug();
return preg_replace(
'#^((\w+:)?//[^/]+)?/#',
"$1/{$slug}/",
$url
);
}
/**
* Remove the AMP path prefix from a URL.
*
* @param string $url URL (or REQUEST_URI).
* @return string URL without AMP path prefix.
*/
public function remove_endpoint( $url ) {
return preg_replace(
sprintf(
'#^((\w+:)?//[^/]+)?/%s/#',
preg_quote( amp_get_slug(), '#' )
),
'$1/',
$url
);
}
}
Code language: HTML, XML (xml)Note: If you’re using Standard mode, these settings are removed. As your site is being served as AMP-first there is no need for AMP-specific endpoints – all URLs are already AMP.
FAQs #
Will this impact my SEO?
If you’re new to the AMP plugin,this won’t have any impact. If the structure of your AMP URLs changes, the plugin should handle redirection for the most common cases. You can use the URL Inspection Tool within Search Console at any stage to see how any AMP URLs on your site are indexed. Making use of the AMP report within Search Console can also provide you with a sample set of AMP URLs, providing further insights into how Google search has indexed your site.
Will the old AMP URLs I had previously result in dead links or 404 pages?
No, all previous URLs will be redirected to your new URL structure.
I don’t like the options available, can I change the endpoint to something different, such as /mobile?
It’s possible to change the endpoint reference by using the amp_pre_get_permalink filter when using the Legacy Reader paired URL structure only. To implement something custom, you can implement your own Paired URL Structure. If it’s a matter of just changing the slug from amp to something else, you can do so using the amp_query_var filter as follows:
/**
* Modifies AMP slug to "mobile".
*/
add_filter(
'amp_query_var',
function() {
return 'mobile';
}
);
Code language: PHP (php)Add the above code in theme’s functions.php or a custom plugin. Once you’ve added the code, visit AMP >Settings > Paired URL Structure section and select /mobile/.
I want to define my AMP URLs elsewhere in my structure, similar to a subdomain path (i.e. amp.mywebsite.com). Is this possible?
This is not an option provided , but you can implement it using a custom Paired URL Structure. See example plugin.
My updated URL structure is not working as expected.
Please open a new support topic on the WordPress support forums and we’d be happy to assist. Include full details of the error and preferably your Site Health information. You can use this form to share your Site Health information privately if preferred.