One of the main strengths of AMP is not only that it makes it easier to build high-performance user-sites, but that it does so in a way that is verifiable. AMP provides a validator specification, which can be implemented in different ways. AMP pages can be passed through such a validator to determine if they are indeed valid AMP pages. When a page is determined to be fully AMP compatible, we can be confident that AMP’s design principles will be present on the delivery of that page.
The AMP plugin provides a full integration of the AMP Validator Specification. It uses it at the core of its capabilities for identifying the occurrence of validation issues. Furthermore, the AMP plugin contextualizes issues precisely indicating the component of the site responsible for the occurrence of the offending markup. And it exposes validation information in different ways so that users (both developers and non-developers) have the mechanisms they need to understand the surfaced issues and deal with them.
Editor Integration #
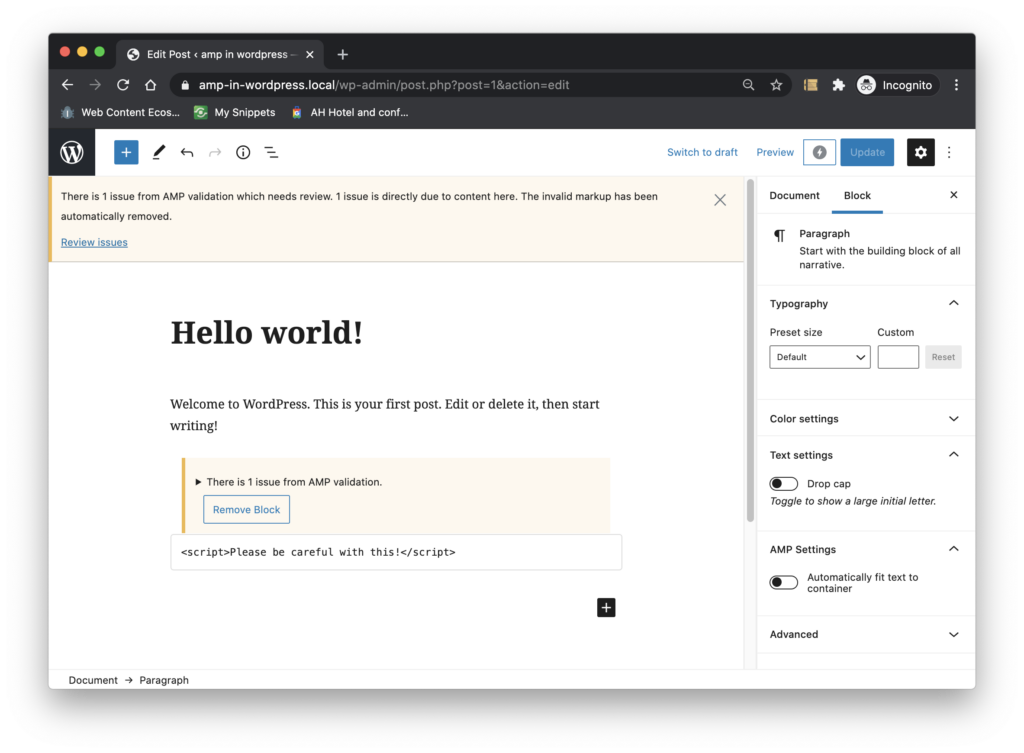
When editing an AMP page in the Gutenberg editor, if a block which includes invalid AMP elements is added, the plugin detects it and reports it contextually to the user.

Validated URLs #
The Validated URLs screen surfaces a list of all the URLs which have gone through the validation process, together with a detailed summary of the validation status for each one, including the overall status, the number and type of errors found, and other key pieces of validation data. And the Validated URL screen exposes detailed validation information for a single URL.
In this screen we see one row for each validate URL on which validation issues were found, with the following summary information:
| Field | Description |
|---|---|
| URL | The slug of the URL where issues were found |
| Markup status | The number of invalid markup entries found on the URL content. The status (i.e. reviewed, not reviewed) is reflected by the highlight color of the row (red highlight = not reviewed). |
| Invalid markup | The type of invalid markup found and the number of instances of each type of issue. |
| Sources | Site component (e.g. theme, plugin, core) responsible for the injection of the invalid markup. |
| CSS Usage | Percentage of the CSS budget used in the page (max is 75KB). |
| Last Checked | Date of the last time the URL was validated. |
Clicking on the Details link underneath the URL slug, we are taken to a detailed view showing the validation status of the given URL, including any invalid markup issues, as well as the status of the CSS budged used in the page.
Error Index #
The Error Index screen surfaces all the validation issues that have been identified in the site, together with summary information about each issue. Clicking on a specific issue displays detailed information about the issue including a list of the URLs affected by it.
Admin Bar #
The AMP plugin provides information about validation status and percentage of CSS budget used, as well as entry points to the validation screens described above, directly from the admin bar. The user can gain in a glance an understanding of the validation status of the given content being edited, as well as summary information about CSS budget usage, number of issues, and links to the non-AMP version of the page, and to the Settings screen.
| Reviewed, Removed markup | Unreviewed, Removed markup | Invalid markup kept |
|---|---|---|