In Reader mode there are two different templates, one for AMP and another for non-AMP content, and therefore there are also two versions of the site. This mode may be selected when the site is using a non-AMP compatible theme, and the level of incompatibilities is significant. It is also a good choice if you are not technically savvy, or simply do not want to deal with the incompatibilities and prefer a simplified workflow to get AMP experiences to your users.
Install the AMP plugin #
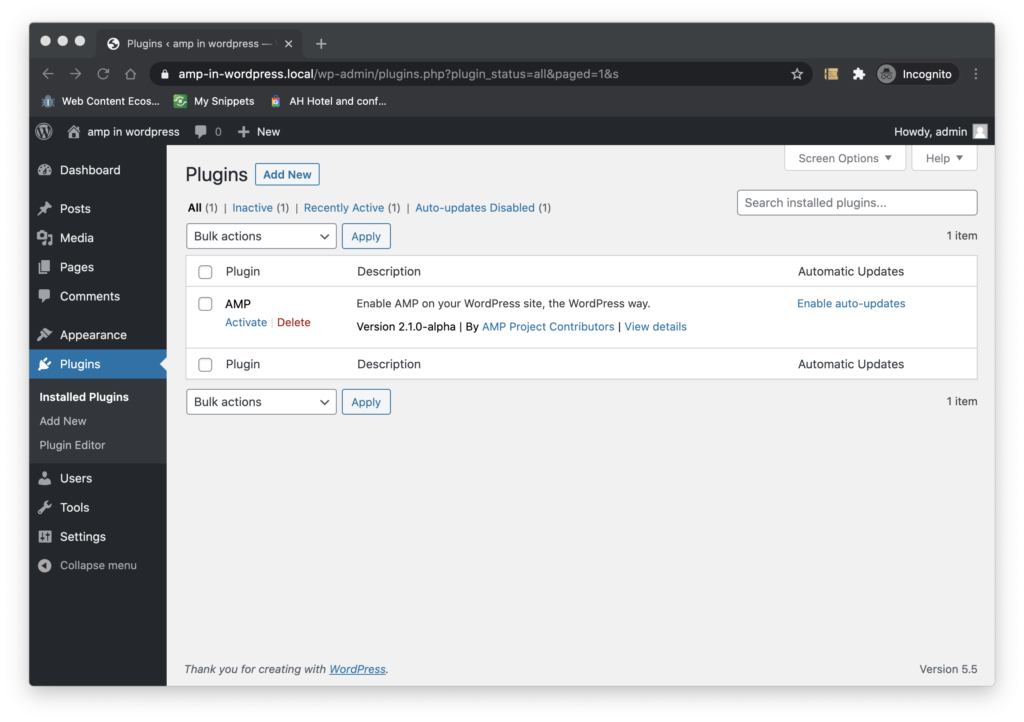
As a first step, install the plugin on your site. You can get it in the WordPress.org plugin repository. Once you install it you should see it in the plugin screen as this.

Activate the plugin #
The next step is to click on the Activate the plugin. If it is the first time you do this, you will see an activation notice on top of the plugin screen as shown below.
The onboarding Wizard #
Now we are ready to let the onboarding flow to guide us through the configuration process. Since the plugin is being configured in Standard mode, we assume you all the components you plan to use on your site are fully AMP compatible and that you have the technical expertise that may be required to fix validation issues if they arise and keep your site in full AMP compatibility.
You can trigger the onboarding flow clicking on the "Open the onboarding wizard” link in the activation notice or from the AMP plugin settings screen (as we will see later).
As we kick start the onboarding flow, we are greeted by the plugin and we are told what to expect from the configuration flow.
In the the next step the plugin asks if you are a developer or technically savvy user. The plugin asks this because depending on the answer to this question, a given configuration of the plugin may be better than another. Reader mode is applicable if you are using a theme that is not AMP compatible at all, and/or you are using plugins adding functionality to your site in a non-AMP-compatible way. And it may be the best choice for you is you are not technically savvy, or you just don’t want to deal with validation issues. Therefore, let’s tell the plugin we are not technically savvy and proceed.
In the next step the plugin asks us select the template mode we would like to use. Notice the plugin offers guidance on which mode we should use, depending on the answer we gave in the previous step. In the near future, the plugin will also perform Site Scanning task to determine the level of AMP compatibility of the site, and refine its recommendations further.
We select Reader Mode, and continue.
In the next step the plugin asks us to select the theme for the Reader mode version our site. By default, the plugin allows us to select any of the WordPress core themes as our Reader theme. Let’s select TwentyNineteen and proceed.
In the next step the plugin gives us a summary of the current configuration indicating the mode we chose and the theme we are using. Recall that in Reader mode there are two themes and two versions of the site. In this case the plugin tells us we chose Reader mode, that we are using Magazine Plus as the primary theme, and we are using TwentyNineteen as the Reader theme.
We can see that in Reader mode we have the option to configure automatic redirection of mobile users to the AMP version of our site. We do that by clicking on the toggle bottom at the end of the screen. Clicking on “Next” triggers the saving of the configuration, and the onboarding flow congratulates us and shows a preview of our site embedded in the flow.
We can browse the site there, or click “Finish”. Once we click “Finish” we are taken to the plugin’s Settings Screen.
That’s it!