In Transitional mode there is also a single template option, but there are two versions of the site (AMP, non-AMP). The active primary templates are used for serving the AMP and non-AMP versions of a given URL. This mode is a good choice if the site uses a theme that is not fully AMP compatible, but the functional differences between the AMP and non-AMP are acceptable. In this case users accessing the site from mobile devices can get optimized experiences via the AMP version, while desktop users can get the non-AMP version.
Install the AMP plugin #
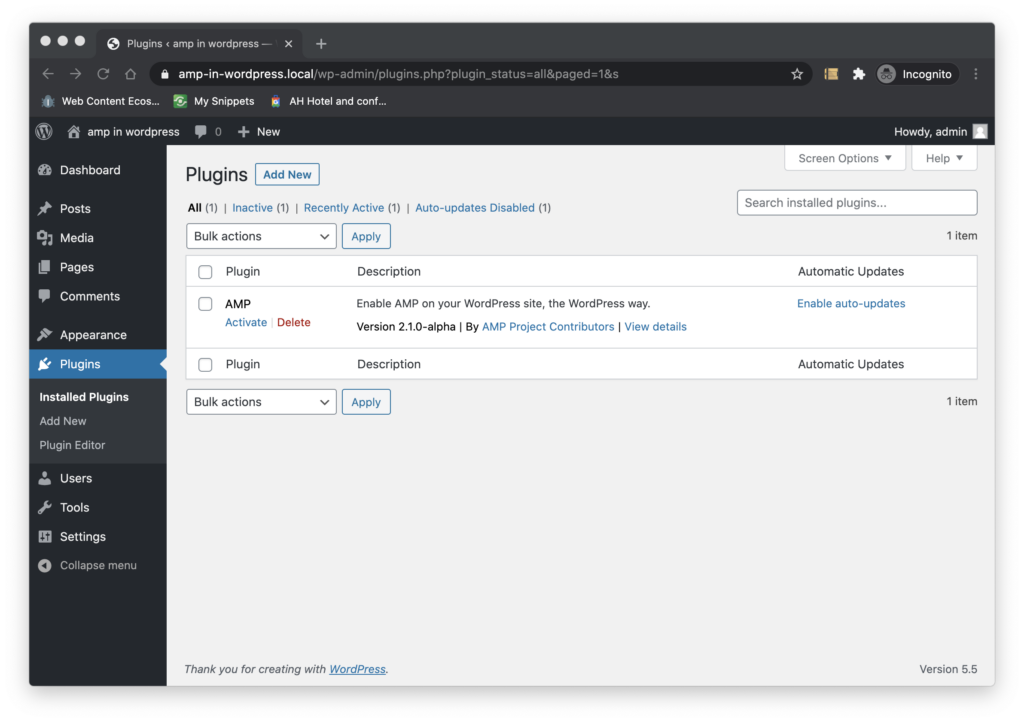
As a first step, install the plugin on your site. You can get it in the WordPress.org plugin repository. Once you install it you should see it in the plugin screen as this.

Activate the Plugin #
The next step is to click on the Activate the plugin. If it is the first time you do this, you will see an activation notice on top of the plugin screen as shown below.
The Onboarding Wizard #
Now we are ready to let the onboarding flow to guide us through the configuration process. Since the plugin is being configured in Standard mode, we assume you all the components you plan to use on your site are fully AMP compatible and that you have the technical expertise that may be required to fix validation issues if they arise and keep your site in full AMP compatibility.
You can trigger the onboarding flow clicking on the "Open the onboarding wizard” link in the activation notice or from the AMP plugin settings screen (as we will see later).
As we kick start the onboarding flow, we are greeted by the plugin and we are told what to expect from the configuration flow.
In the the next step the plugin asks if you are a developer or technically savvy user. The plugin asks this because depending on the answer to this question, a given configuration of the plugin may be better than another.
In Transitional mode we may not need to understand much about validation issues if they occur, especially if we use a theme that is pretty good in terms of AMP compatibility and we don’t use plugins that are not AMP compatible at all. On the other hand, we can use Transitional mode as we work our way to achieve full AMP compatibility for our site. In that case we do need the technical expertise or the resources to tackle validation issues and fix them. Let’s assume we are in the latter case and indicate we are technically savvy and proceed.
In the next step the plugin asks us select the template mode we would like to use. Notice the plugin offers guidance on which mode we should use, depending on the answer we gave in the previous step. In the near future, the plugin will also perform Site Scanning task to determine the level of AMP compatibility of the site, and refine its recommendations further.
We select Transitional Mode, and continue. In the next step the plugin gives us a summary of the current configuration indicating the mode we chose and the theme we are using. Recall that in Transitional mode there is a single theme and two versions of the site. In this case the plugin tells us we chose Transitional mode, and that we are using the Magazine Plus theme.
We can see that in Transitional mode we have the option to configure automatic redirection of mobile users to the AMP version of our site. We do that by clicking on the toggle bottom at the end of the screen. Clicking on “Next” triggers the saving of the configuration, and the onboarding flow congratulates us and shows a preview of our site embedded in the flow.
We can browse the site there, or click “Finish”. Once we click “Finish” we are taken to the plugin’s Settings Screen.
That’s it!