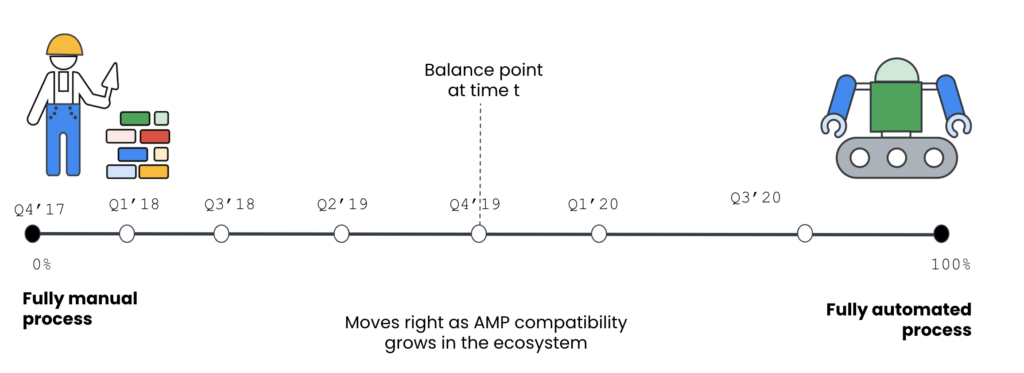
If we think about AMP-first content creation in WordPress we can see two extreme scenarios:
- Everything is done manually: the developer/implementer of the site bears the full responsibility of executing on all aspects involved in adopting AMP in their content strategy. Every WordPress site is on its own, building AMP compatibility into the components of site. Very challenging and virtually out of reach for most users.
- Everything is done automatically: site owners can flip a switch and AMP content is generated and maintained with ease for their whole site. This is the ideal case and encompasses all the aspects of integrating AMP content generation into the standard mechanisms and idiosyncrasies of the WordPress CMS platform.

Before the development of the official AMP plugin started, the reality was situated all the way to the left of that spectrum: no support at all, and therefore users only had the option of providing baseline (i.e. simple) AMP versions of pages and posts on their sites. With the evolution of the AMP plugin, the balance point between how much work needs to be done manually, and how much is automated is automated has steadily moved towards the right, into the current status where a lot of the work is automated by the plugin, and there is a growing ecosystem of AMP compatible WordPress components. Nowadays, it is possible to build full AMP WordPress sites with little effort, as well as developing custom sites with significant support from the plugin.
Roles #
The Official AMP plugin has been designed to play three main roles:
- Automate large parts of the process of generating AMP content, in a way that is integrated into the standard content creation mechanisms of WordPress
- Provide tooling and guidance to support the development of AMP-compatible ecosystem components (e.g. themes, plugins, sites), and the handling of validation issues if they arise
- Monitor and enforce AMP compatibility to maintain AMP compatibility as sites as they evolve during their lifetime.
By providing advanced capabilities around these roles, the AMP plugin is the enabling technology that makes it easier for anyone to incorporate AMP into their content strategies, regardless of their technical expertise, or the amount of resources available.
Functional Areas #
The plugin capabilities fall, in general, into four main areas of functionality:
- AMP Validator: The plugin internalizes the AMP specification, effectively becoming a WordPress-centric AMP validator
- Template rendering: In WordPress there are several ways to create content elements, such as embeds, shortcodes, widgets, and blocks which are triggered during what is called Template Rendering. The AMP plugin hooks into these standard content generation mechanisms and generates AMP-compatible content elements instead
- Output buffer post-processing: There are parts of the code that WordPress generates that could be also generated in terms of AMP components, but the conversion cannot be done during template rendering. To deal with these cases, the plugin captures the results of the template rendering phase into an output buffer, parses it into a DOM document and performs a set of processing and conversion tasks:
- Content Serving: After these processing phases, we end up with generated content that may or may not be AMP valid. Depending on the outcome, the plugin triggers different serving strategies, aimed at minimizing the likelihood of releasing invalid AMP content to the wild
In this section describes these functional areas of the AMP plugin in detail to give you a good sense of how the plugin works and enable you to fully take advantage of it. If you are a developer or technically-inclined, we encourage you to follow the links into the open source code base to get deeper implementation details.