AMP’s strength isn’t just that it makes your pages fast, but that it makes your pages fast in a way that can be validated. Validating AMP pages can be done in different ways, such as appending #development=1 to the AMP URL and looking into the DevTools console, using a web interface at validator.ampproject.org, using a browser extension, or even programmatically by leveraging the AMP specification.
Embedded AMP Validator #
In order to stay in sync with the evolution of the AMP framework,The AMP Plugin provides functionality that reads the validator Protocol Buffer (PB) specification, and outputs the AMP validation structure in PHP to be consumed by the validation functionality.
Every time the AMP specification is updated, the AMP plugin is also updated to reflect the changes. This update is triggered using the amphtml-update.sh Bash script, which in turn runs a Python script to read the protoascii (protocol buffer) specification and generate a PHP version of the specification in the AMP_Allowed_Tags_Generated class.
The validator protoascii specification looks like this:
tags: { # <amp-img>
html_format: AMP
html_format: AMP4ADS
html_format: ACTIONS
tag_name: "AMP-IMG"
attrs: { name: "alt" }
attrs: { name: "attribution" }
attrs: { name: "placeholder" }
# <amp-bind>
attrs: { name: "[alt]" }
attrs: { name: "[attribution]" }
attrs: { name: "[src]" }
attrs: { name: "[srcset]" }
attr_lists: "extended-amp-global"
attr_lists: "lightboxable-elements"
attr_lists: "mandatory-src-or-srcset"
spec_url: "https://www.ampproject.org/docs/reference/components/amp-img"
amp_layout: {
supported_layouts: FILL
supported_layouts: FIXED
supported_layouts: FIXED_HEIGHT
supported_layouts: FLEX_ITEM
supported_layouts: INTRINSIC
supported_layouts: NODISPLAY
supported_layouts: RESPONSIVE
}
}
Code language: JSON / JSON with Comments (json)And the generated PHP representation looks like this:
'amp-img' => array(
array(
'attr_spec_list' => array(
'[alt]' => array(),
'[attribution]' => array(),
'[src]' => array(),
'[srcset]' => array(),
'alt' => array(),
'attribution' => array(),
'lightbox' => array(),
'lightbox-thumbnail-id' => array(
'value_regex_casei' => '^[a-z][a-z\\d_-]*',
),
'media' => array(),
'noloading' => array(
'value' => array( '' ),
),
'placeholder' => array(),
'src' => array(
'alternative_names' => array( 'srcset' ),
'blacklisted_value_regex' => '__amp_source_origin',
'mandatory' => true,
'value_url' => array(
'protocol' => array( 'data', 'http', 'https' ),
),
),
),
'tag_spec' => array(
'amp_layout' => array(
'supported_layouts' => array( 6, 2, 3, 7, 9, 1, 4 ),
),
'spec_url' => 'https://www.ampproject.org/docs/reference/components/amp-img',
),
),
),
... ... ...
Code language: PHP (php)Validation #
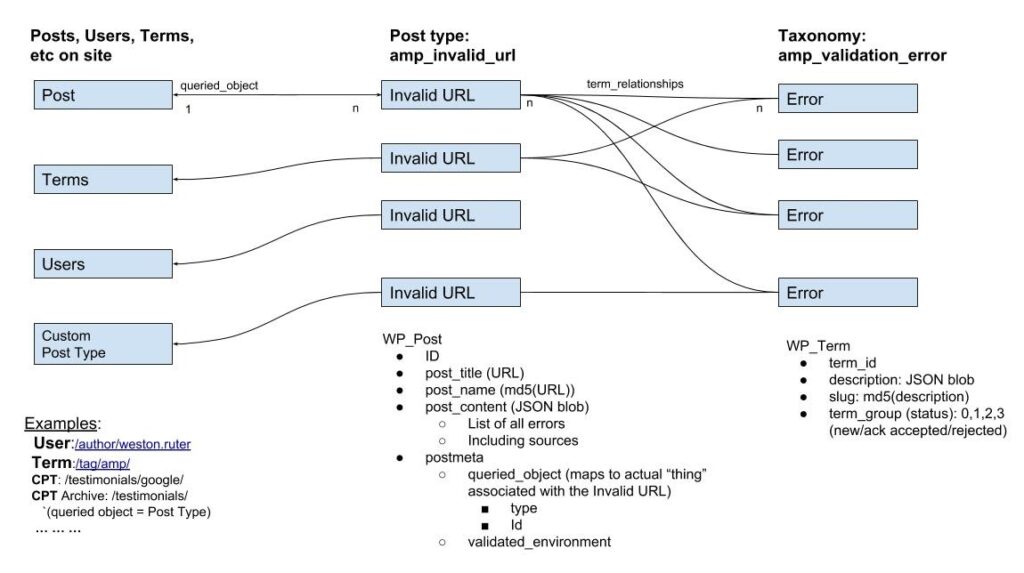
When the AMP plugin encounters invalid AMP markup, it generates a validation error object that contains the properties that describe the error, including the error code, tag name, and attributes. The AMP plugin defines an AMP Validation Error Taxonomy where each AMP validation error is associated with a Term class. This approach makes it easy to handle errors in a comprehensive way as they can manifest anywhere in the WordPress stack. Each specific instance of an AMP validation error becomes an instance object of the corresponding Taxonomy class, and that object can then be manipulated, stored, and shared across occurrences of the error.
The AMP plugin defines an AMP_Validated_URL_Post_Type (Custom Post Type — CPT) to manage instances of validation errors associated with a given URL. This CPT contains all the validation information for the corresponding URL, including the ids of all validation errors encountered, as well as a reference to the actual content object in WordPress (e.g. Post, Terms, Users, CPT). The diagram above depicts the relationship between the AMP validation taxonomy terms, the invalid URL CPT, and the content objects.

When the AMP plugin validates a URL, it creates an AMP Validated URL entry (post type) and associates it with one or more Validation Error taxonomy terms. If the same invalid markup occurs on multiple pages (such as adding jQuery to the page), then only one Validation Error term will be created and this same term will be associated with each Validated URL. This approach allows for a Validation Error to be reviewed once to determine if the invalid markup can be safely removed or if it needs to be kept, and then all Validated URLs will have their status updated to reflect the change to their shared Validation Error.
Tools #
The plugin leverages this representation and handling of validation issues to provide effective developer tools, and detailed views of the validation status of sites at the granularity of errors and their sources.